Our email editor provides endless flexibility as an internal communicator to design your email communications. Learn more about our email editing tools so you can build engaging, well-designed emails for your organization.
Three concepts you'll see in your Workshop email editor are Settings, Rows, and Content.
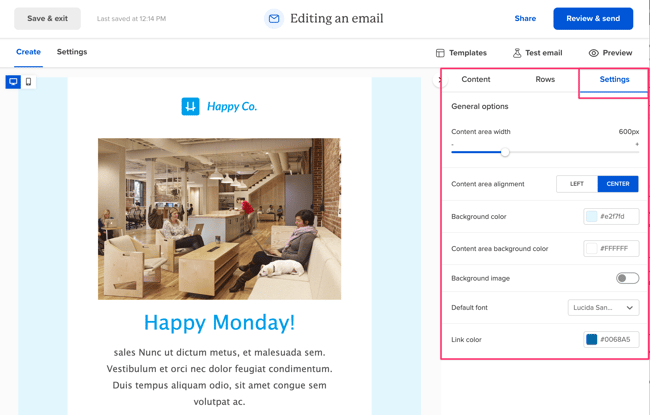
Settings: design elements that apply to the entire email design. Updating options within the Settings tab will apply to the entire email. For example - setting the default font to Arial will ensure that all text boxes will apply the Arial font.
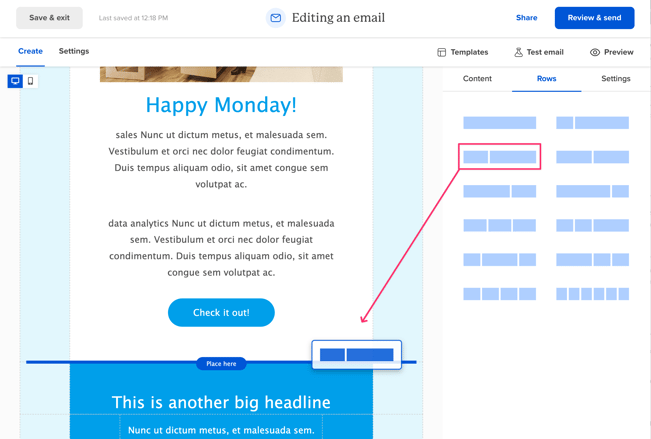
Rows: horizontal sections that can be dragged into your email in any order. These can be added, removed, duplicated and dragged to other areas of your email.
Content: individual content elements such as images, text, titles, buttons, etc. that are added within the rows to achieve the intended email layout and design.
Settings
General settings for the design are inherited by Structure and Content blocks. For example, setting the font in Settings will ensure that all font added to your email will share the same font type.

Rows
Rows come in a variety of types so you can lay out multiple types of content within one row different types of rows to insert into the design.
Rows are structural units that define the horizontal composition of a section of the design by using columns. A row can include one to six columns for emails.
Using more than one column allows you to put different content elements side by side.
You can add all the structural elements you need to your design, regardless of the template you selected when you started.
Every row has its own settings, which gives you the kind of flexibility that before was only achieved with hand-coded email. For example, you can select a background color for the entire row, only the design area, or a specific column within it.
Content
This section includes all different types of content that you can drag into your rows to make up the layout of your email. To use them, just drag one inside a column, it will auto-adjust to the column width. Content can also be stacked on top of each other. For example, drag the title block into your row to introduce a new section of your email, then you can also drag in another block, like text so that multiple content types can be placed within the same section of a row.
Every content block has its own settings, such as granular control on padding. The right-side panel automatically switches to a property panel for the selected content element.

If you have additional questions, reach out to us or get in touch with your Account Manager!
